3.FADE IN EFFECT
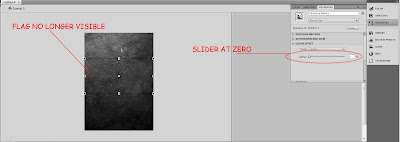
Turn off the visibility of each layer apart from the Flag and Background layer.
I then added a keyframes for the Flag layer and background layer at the 8second and 9second frames respectively.
Animating The Flag:
Select the flag and hit F8 to convert it to a movie clip.
I decided to have the flag fade in slowly through my entire animation.By selecting frame 0 of the flag layer
and then going to Properties>Colour Effect>alpha
Select alpha and drag the slider down to zero.
 |
| (ALPHA frame zero is 0% ALPHA frame eight is 100%) |
Now in order to create a smooth transition to make the flag fade in we creat a classic tween inbetween the two key frames.
To create a classic tween go any where along the timeline inbetween the two frames and Right click>Classic tween
A smooth transitions is now created.Hit 'Enter' on your keyboard to view the transition.
4.MASKING THE BANDS
WHITE BANDS
Toggle the visibilty for the white bands layer on.
a) BOTTOM WHITE BANDS
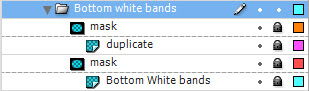
Now create mask layers for the bottom white bands layer.
Note :Duplicate the layer in order to control two seperate masks at a go
Create empty key frames for the layers at 0s.
With the mask for the bottom band layer selected,go to the 2.4s mark and create two new key frames for the white bands and mask respectively.
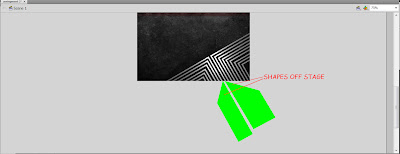
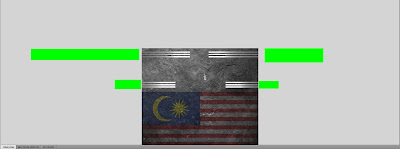
Draw a two green shapes like the ones below.Position the shapes off the stage for now.
 |
| (make sure to align the edges of the shape with the two parts of the bottom bands layer) |
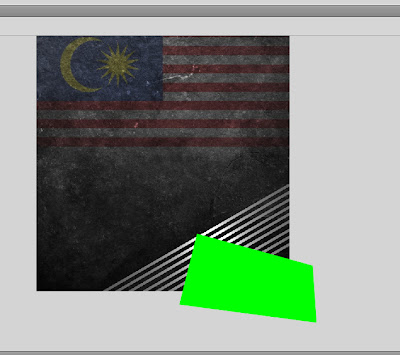
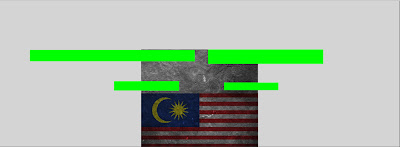
Create a key frame at 3s for the mask layer and move the two shapes to a new position as shown below.
 |
| (Right click between the frames and create a shape tween.) |
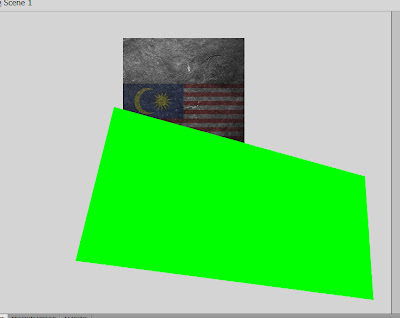
Now create a mask shape for the duplicate layer at a keyframe at 3s...change the the shape as shown below at 3.4s and then create a shape tween.
 |
| (Shape at 3s) |
 |
| (Shape at 3.4s) |
Lock all the layers to view the masking effect.
 |
| (locked layers) |
 |
| (masking effect) |
b)TOP WHITE BANDS
Create masks for the layers.
Then create empty keyframes at 0s for the layers.
Create keyframes for the layers at 3.7s
Create rectangular masks and animate using a shape tween to new positions as shown below
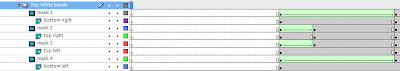
 |
| (Timeline shows keyframe positions and tweens) |
 |
| (At 3s) |
 |
| (at 4.5s) |
 |
| (at 6.5) |
COLOUR BANDS
Toggle the visibility for the colour bands layer to 'on'.
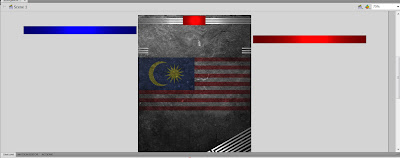
Create an empty key frame for the top red band at 0s as well as a keyframe at 4.5s so that it appears immediately after the top white bands stop moving.
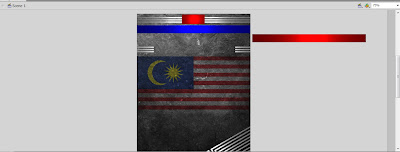
Have the top blue and red band fly in at different interval by using classic tween between two different key frame positions
 |
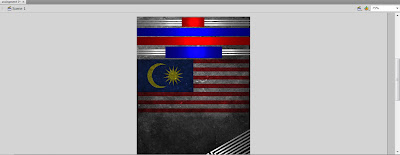
| (at 4.5s) |
 |
| (at 5.0s) |
 |
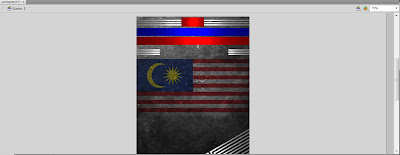
| (at 5.5s) |
Create an empty key frame for the remaining blue band at 0s as well as keyframes at 6.3s and 6.8s.
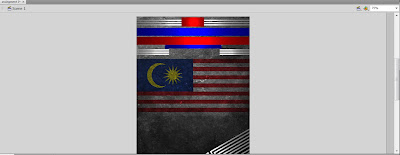
Position the band at 6.3s and 6.8s as shown below and create a classic tween between the frames.
 |
| (at 6.3s) |
 |
| (at 6.8s) |
Toggle visbility for the bottom colour bands to 'on'
Using rectangular masks for both band,animate the masks so that the bands appear to fly into the poster.
The bands should animate like this:
Timeline for the lower colour bands
Animation continued in part 2....













No comments:
Post a Comment